¡Cómo ha evolucionado el diseño web!
En la actualidad todas las agencias de marketing tienen en cuenta que la experiencia de usuario es condición sine qua non para diseñar una web, una landing, un formulario o una aplicación móvil. Diseño sí pero siempre pensando en la navegación del usuario y en el objetivo del cliente. Nuestro equipo de diseñadores lo sabe bien 😉
Pero todo se puede compaginar. ¿Por qué no tener creatividad y usabilidad en el mismo site? Si retrocedemos 10 años, y buscamos webs de entonces podemos observar que con un simple menú de navegación y dos o tres secciones, la web iba que ni pintada. Pero el 2014 está siendo revolucionario en cuestión de tendencias. Basta que te des un paseo por Internet y podrás ver infinidad de técnicas y conceptos: vuelve lo retro, y convive con la geometría. Rescatamos la ilustración pero también diseñamos en plano. ¡Todo un mundo! que te ejemplificamos con algunas de las tendencias favoritas de nuestra agencia de marketing.
Transparencias
Esta técnica en la que el color se diluye y queda detrás de la imagen que se quiere destacar,es bastante recurrida en muchas webs. Pero hay que tener especial cuidado en no utilizarlo demasiado, y sobre todo cuando se tienen muchas secciones pequeñas. Eso hará que se pierda el objetivo. Esta web de ultimavez nos encanta porque el efecto no influye en la lectura.
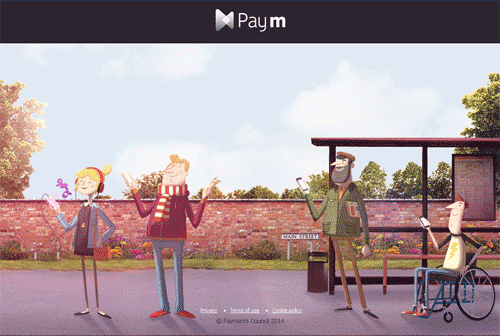
Ilustraciones
¡Nos encantan! Sobre todo porque parte de nuestros diseñadores son también ilustradores. Una de las tendencias cada vez más recurrida: son originales, algunas hiperrealistas que provocan que la web destaque. Hemos escogido la web paym
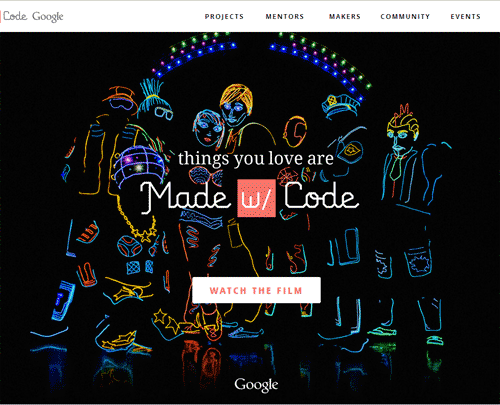
Colores neón
Y si hablamos de originalidad no podemos olvidarnos de los colores de neón: fluorescentes, llamativos…Acostumbrados a los tonos suaves, se impone llamar la atención con colores vistosos. La web Madewithcode es la que más nos ha llamado la atención.
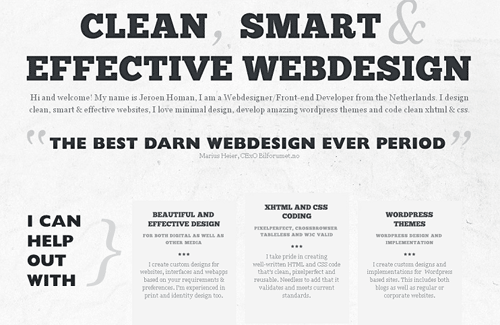
Diseño single page
Seguro que habéis visto muchas webs con una sola página donde presentan todo el contenido, simplemente haciendo scroll visualizas la información. Es el single-page. Páginas funcionales que no requieren de hacer varios clicks. La web de Jeroenhoman es la que mejor representa esta tendencia.
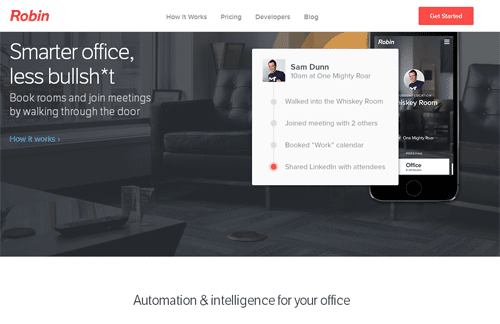
Barra de Navegación fija
También son webs de una sola página, pero el menú superior o lateral es fijo y a medida que nos vamos desplazando por la página nos va acompañando. Un ejemplo es robinpowered.
¿Qué os parecen? ¿Os gustan las nuevas tendencias? Si queréis cambiar vuestra web y diseño siguiendo alguna de estas técnicas, nuestra agencia de marketing estará encantada de ayudarte 😉