A partir de un segundo y medio una web es lenta. Cuánto más rápido va un sitio mejor. Estas son las máximas de la WPO (Web Performance Optimization) o la optimización de la conectividad de redes, servidores web y los diferentes elementos que tienen un sitio web, desde el HTML hasta el JavaScript, pasando por los CSS o la cantidad de peticiones a servidores DNS para que la velocidad sea un elemento diferenciador.
Si una página tarda dos segundos en cargar cualquier persona la califica como una web lenta, es mecánico, cerebral, propio del ser humano. Está demostrado que la carga veloz de sitios web aumenta la satisfacción de los usuarios y por tanto su lealtad. Además la WPO está ligada a un intento de ecologismo de la web, reducir al máximo el consumo de energía de un sitio web y de este modo su impacto ambiental. Importante tenerlo en cuenta al crear o implementar sitios web.
Algunos datos que ilustran la importancia de la WPO:
- 0,1 segundos de retraso implican una pérdida del 1% de los ingresos de Amazon.
- AOL hizo una revisión del número de páginas vistas en diferentes webs y concluyó que aquellos que funcionan rápido tienen unas 7-8 páginas vistas por usuario y que las lentas tan sólo 3-4 páginas vistas por usuario.
- Si Facebook va 0,5 segundos más lento de lo habitual provoca una caída de tráfico del 3%; 1 segundo provoca una caída del 6%.
- Google sufre una caída de 0,59% de las búsquedas por usuario si presenta un retraso de 0,4 segundos. 0,5 segundos más en cargar implica un 25% menos de búsquedas.
- Entre los usuarios, el 14% cambia de tienda online si la página tarda en cargar y el 40% abandona una página que tarda más de 3 segundos en cargar.
<script type=»text/javascript»
src=»HttpCombiner.ashx?s=scripts&t=text/javascript&v=1″></script>
Igual con las hojas de estilo:
<link type=»text/css» rel=»stylesheet»
href=»HttpCombiner.ashx?s=css&t=text/css&v=1″></link>
Para ello usaremos un fichero de configuración (web.config) que será similar a este:
<appSettings>
<add key=»scripts» value=»js/jquery.js, js/jDate.js, js/jQuery.Core.js,
js/jQuery.Delegate.js, js/jQuery.Validation.js»/>
<add key=»css» value=»css/Theme.css, css/Common.css, css/grid.css»/>
</appSettings>
Otro método es la combinación de imágenes o icónos en CSS Sprites.
En muchas ocasiones las webs tienen iconos que se van repitiendo en las diferentes páginas que la componen. Esta cantidad de iconos puede producir el efecto de un exceso de peticiones y, por ello, un número elevado de conexiones inútiles. Una buena solución es la de integrar varias imágenes en una imagen única. Esta imagen, que suele ser un PNG8, contiene una cantidad de imágenes pequeñas suficiente para no tener un tamaño excesivo y con una única imagen poder gestionar todos los elementos desde el CSS. Este sistema, conocido como CSS Sprites permite que carguemos una única URL (que se usará en distintas zonas de la página) de forma rápida y con una única petición HTTP.
Además de estos consejos referidos al código, en la WPO se ha de tener en cuenta la red de distribución de contenidos ( CDN ), el responsive desing, la tenencia de un buen soporte, un hosting en servidores que garanticen que tu web nunca se caerá, y un campo infinito de mejoras que has de investigar.
Algunas herramientas que te ayudarán en esta investigación son:
- Boomerang, es un código JavaScript que te permite medir el rendimiento de las páginas
- Google mod_pagespeed. Un módulo para Apache 2 que lleva la configuración por defecto dediversas opciones (compresión, agrupar CSS y JS…).
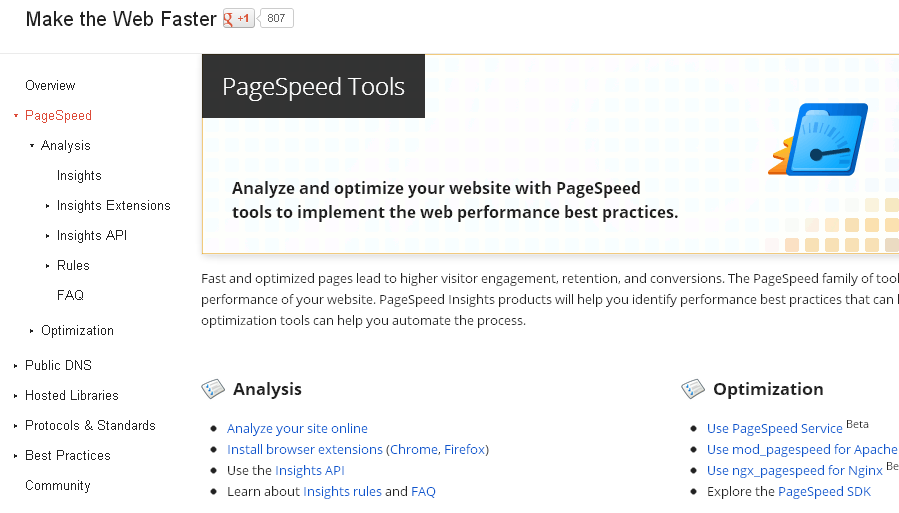
- Google Page Speed es una herramienta que se puede instalar en Mozilla Firefox junto al
añadido Firebug y también en Google Chrome y permite revisar una serie de elementos de
WPO. - Httperf es una herramienta de Hewlett-Packard que permite hacer peticiones de estrés a los servidores y ver cómo se comportan.
Esperamos haber plantado un semilla de curiosidad para que os plantéis la creación de sitios o la mejorar a partir de la WPO. Los usuarios estarán más satisfechos, la conversión aumentará, tu web será más rápida y el gasto de energía se minimizará. WPO o todos felices ¿no creéis?