Google Charts es la API de gráficos de Google. Una herramienta que permite a desarrolladores de aplicaciones web crear gráficos a partir de los datos escogidos e incrustarlos en las páginas web. La API además ofrece una gran variedad de diseños de gráficos a escoger.
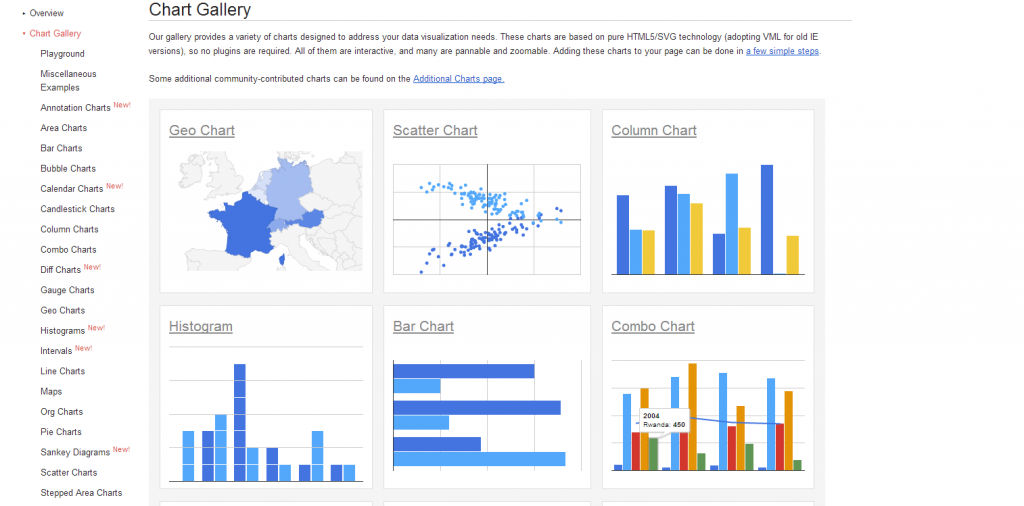
Existe la funcionalidad básica de presentar tablas personalizadas así como los diferentes diseños aglutinados en gráficos de barras, gráficos de cajas, candlestick, gráficos compuestos, iconos dinámicos, gráficos de línea, mapas, diagramas circulares…
En la galería de Google Charts podrás encontrar todos estos ejemplos que además son interactivos.
Para comenzar a modo de prueba con esta aplicación puedes copiar este fragmento de código en un archivo de tu ordenador, abrirlo en tu navegador y visualizar un ejemplo de gráfico, concretamente un «pie chart» . Compruébalo ; ) ¡Feliz día!
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>